<클래스>
ES6

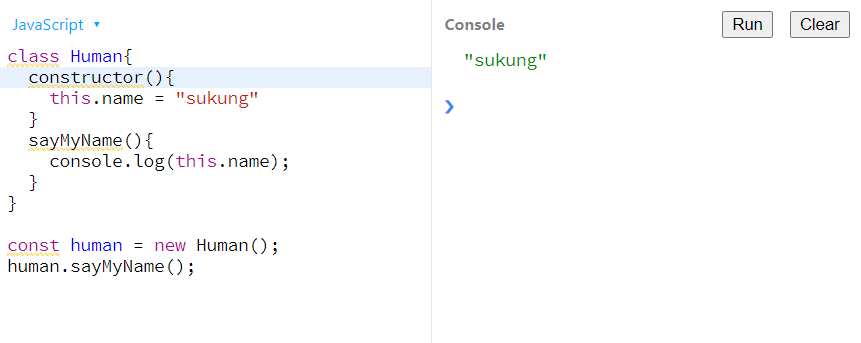
생성자는 constructor()을 사용한다.

다음과 같이 상속도 가능하며 단 이때는
- 상속받은 클래스 안에서 super();을 통해 부모 클래스의 생성자를 호출 하여야 한다.
- 부모 클래스가 자식 클래스 보다 먼저 선언 되어 있어야 한다.
ES7

생성자 constructor() 필요 없이 직접 변수명에 값을 할당해주는 것이 가능해졌다.
(물론 코드 뒤에서는 생성자를 만들어서 실행된다.)
또한 맴버함수의 프로퍼티 값을 화살표 함수로 표현 함으로써 this 키워드를 사용하지 않아도 된다.
'Development > JavaScript' 카테고리의 다른 글
| 문자열 연결, 호이스팅 (0) | 2023.09.02 |
|---|---|
| JavaScript문법 Destructuring 구조분해 할당 (0) | 2023.01.15 |
| JavaScript 스프레드 연산자, 나머지 연산자, === 연산자 (0) | 2023.01.15 |
| export& import 모듈화 (0) | 2023.01.15 |
| 타입 선언 (변수)var, let, (상수)const (0) | 2023.01.15 |