FontAwesome.Sharp
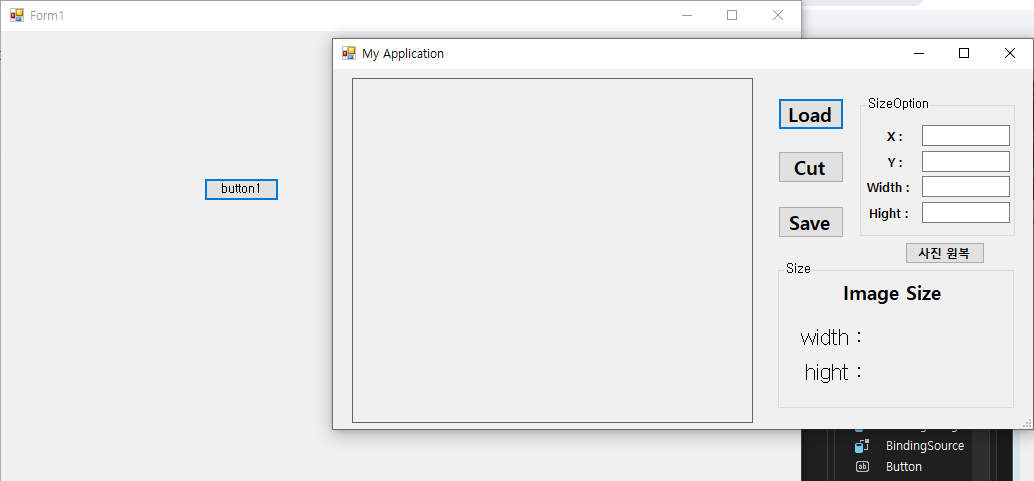
Winform 개발시 프로그램과 상호작용 하는 Button 컨트롤은 필수적으로 사용하게 되는데
기본 Button 컨트롤에도 이미지를 넣을 수 있지만 버튼 크기에 맞추어 일일이 이미지 파일을 구해서 추가하는 것도 시간을 꽤나 잡아먹는데 해당 Package의 Button을 사용하면 빠르게 아이콘 버튼을 구현 할 수 있어 생산성을 높일 수 있다.
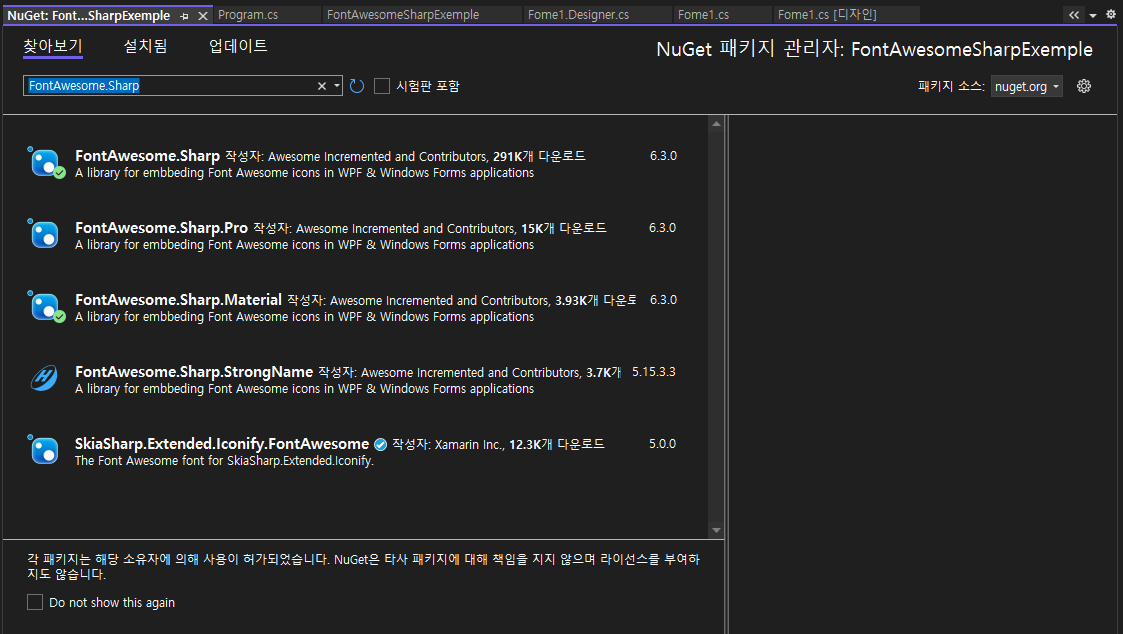
WinForms 및 WPF 애플리케이션에서 FontAwesome 아이콘을 사용할 수 있도록 해주는 라이브러리이다.
(아파치 라이선스 2.0)
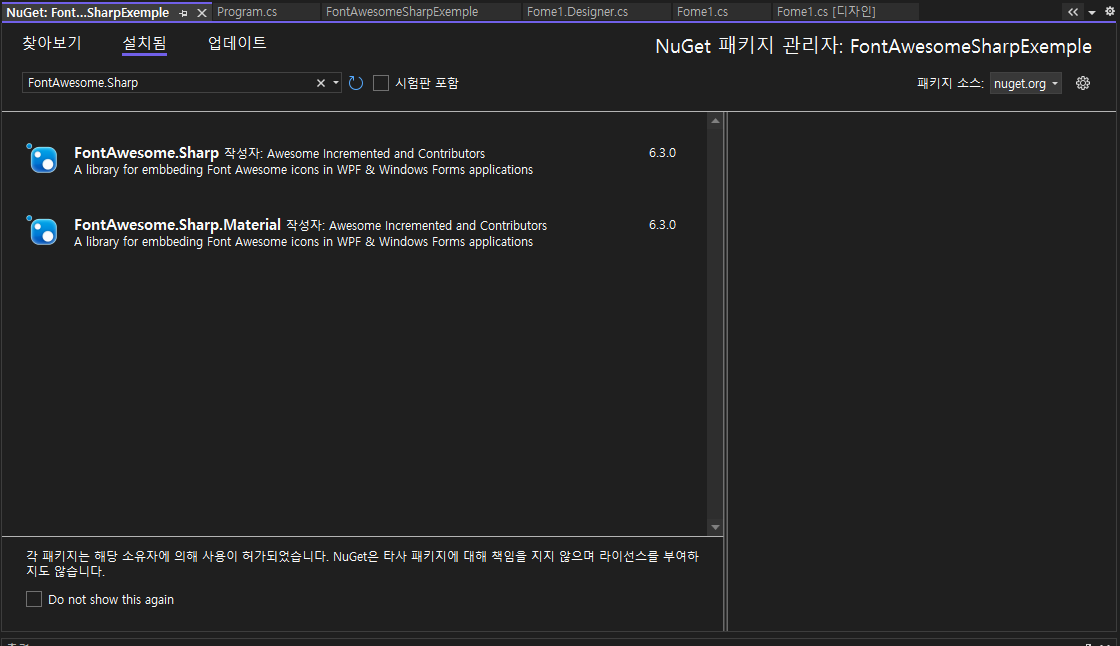
FontAwesome.Sharp.Pro와 FontAwesome.Sharp.Material의 차이점은 FontAwesome.Shape는 두 패키지를 모두를 가지고 있음과 동시에 해당 Nuget 패키지를 사용하는데 필요한 의존성이라는 점이다.
Pro: 1500개 이상의 아이콘 사용 가능 (유료)
Material: 900개 이상의 아이콘 사용 가능 (조건적 무료)
- FontAwesome.Sharp.Pro: Font Awesome Pro License 상업적으로 사용시 Font Awesome 웹사이트에서 라이선스를 구매가 필요하다.
- FontAwesome.Sharp.Material: Font Awesome Free License 상업적으로 사용시 별도의 라이선스 구매 필요없이 FontAwesome.com 웹사이트에 링크만 추가하면 사용이 가능하다.
ETC .net 6.0 .net framework 4.8 동일
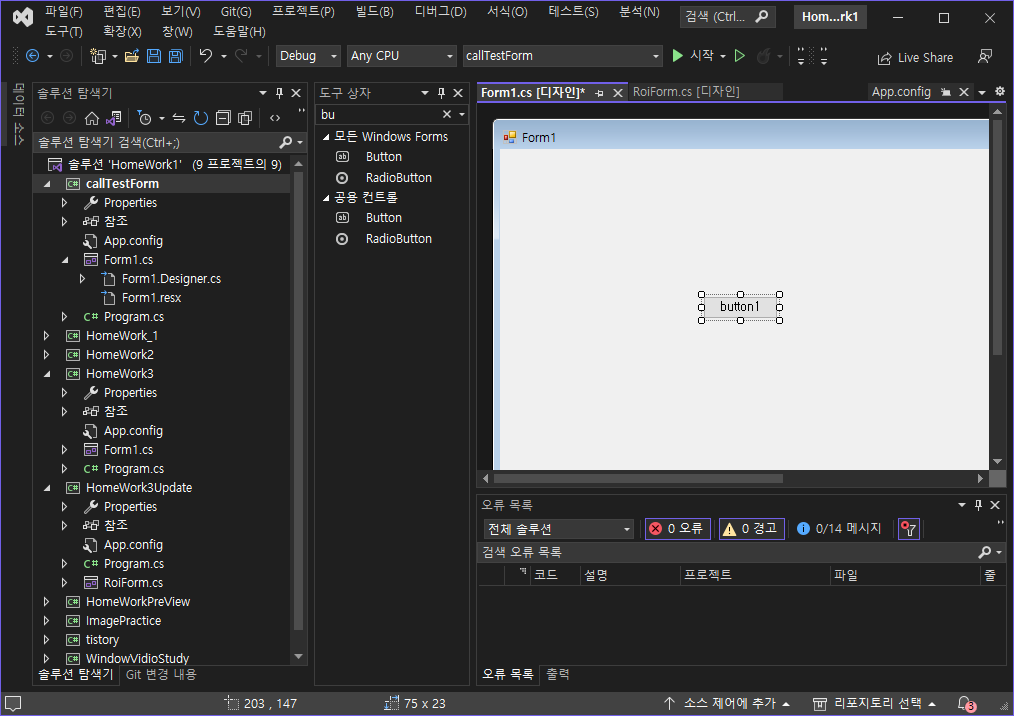
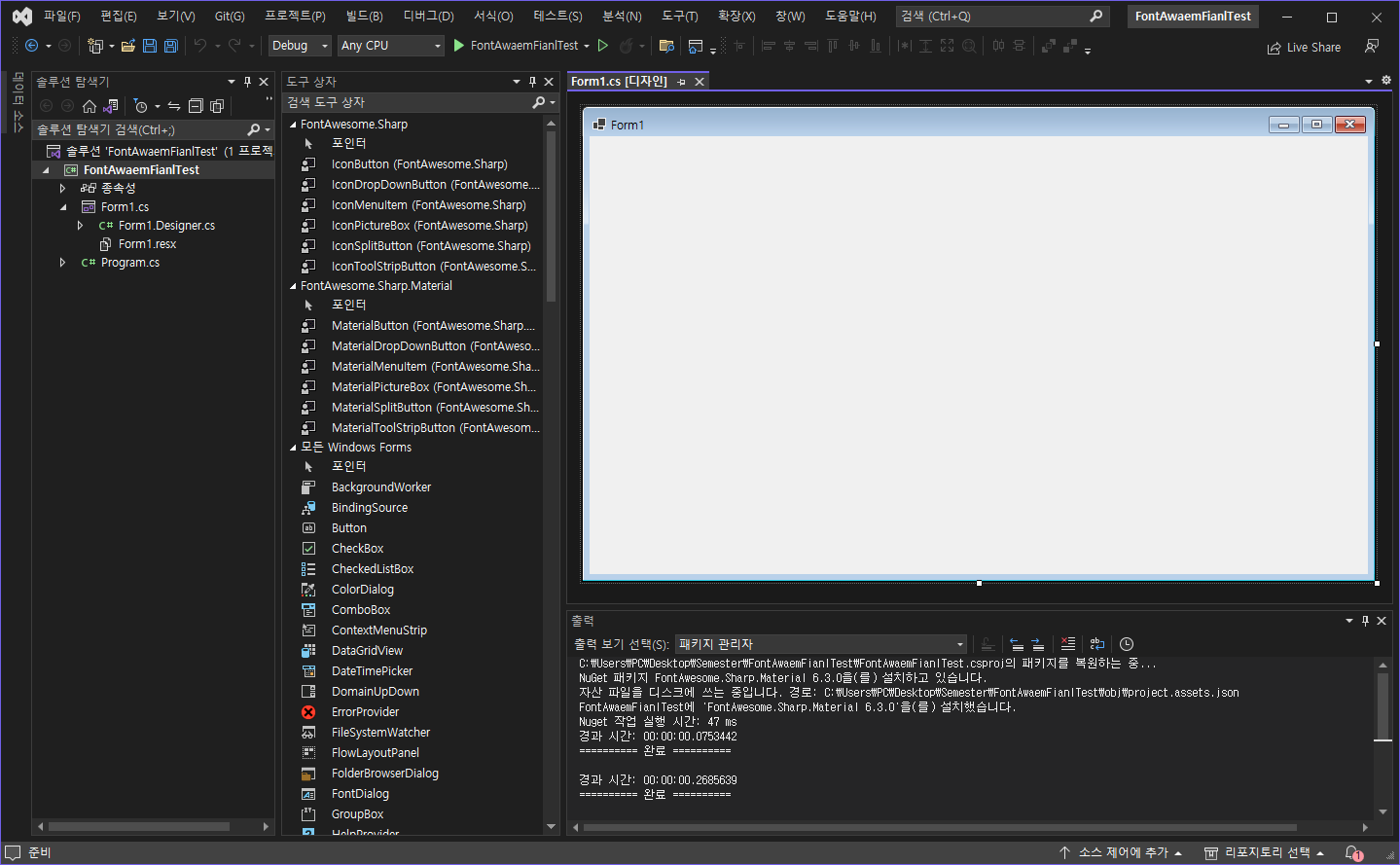
Nuget 패키지 관리를 통해 해당 패키지를 설치하고 도구 상자를 이용해 사용하면 되는 점은 같으나
만약 실행 시 Program.cs 파일에서 new FontAwesome.Sharp가 인식이 안되어 사용이 불가능하다면
Font Awesome.Sharp Package 들을 삭제하고 다시 설치 후
using FontAwesome.Sharp;를 Form 파일의 제일 위에 추가한 다음 실행하면 어느 정도 해결된다.






'Development > C#' 카테고리의 다른 글
| OpenCvSharp Map to Halcon HObject (0) | 2023.05.03 |
|---|---|
| C# Winform OpenCvSharp4 라이브러리 (0) | 2023.05.03 |
| C# Winform Panel 위에 버튼 활성화 이벤트 (0) | 2023.03.29 |
| C# WinForm 테두리 삭제 후 움직임 넣기 (0) | 2023.02.13 |
| C# winForm UI FramWork MetroForm Ui 추가 하기 (0) | 2023.02.13 |